SAP BAS vs. Microsoft VS-code
Ontwikkelomgeving SAPUI5 development
Er zijn verschillende tools die onze ontwikkelaars gebruiken om SAP Fiori of SAPUI5 ontwikkelingen te doen. In dit artikel duiken we dieper in de verschillen tussen de belangrijkste twee: SAP Business Application Studio (BAS) en Microsoft Visual Studio Code (VS-Code). Wat zijn deze twee tools precies? Waarom is het belangrijk dat we de verschillen weten? En wat zijn deze verschillen precies? Deze vragen zullen we in dit artikel toelichten.
Wat is BAS en VS-code?
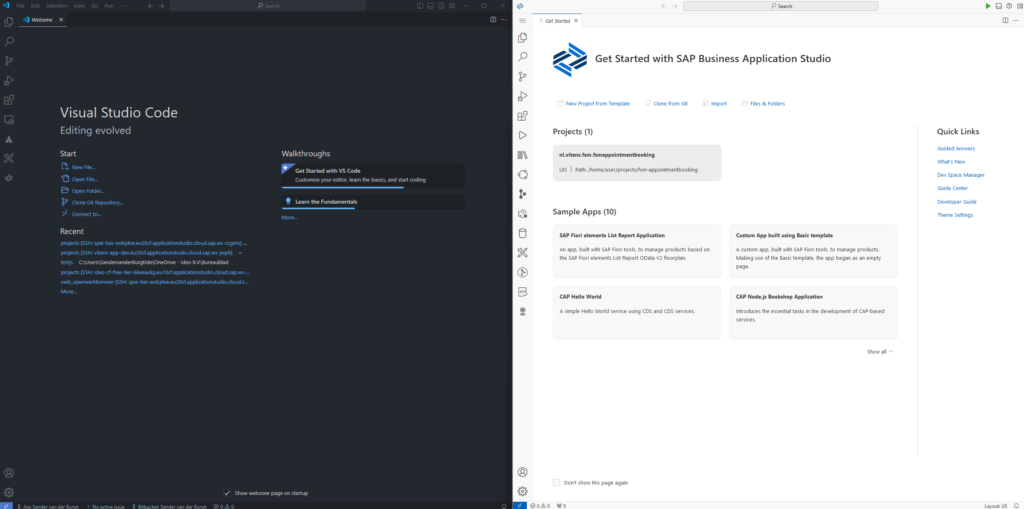
Zowel BAS als VS-Code zijn ontwikkelomgevingen waarin ontwikkelaars code kunnen schrijven, uitvoeren, testen en onderhouden. BAS is een online ontwikkelomgeving, volledig gehost in de cloud, en vergt geen installatie om aan de slag te kunnen. BAS is de standaard SAP-tool voor tal van ontwikkelingen op het SAP Business Technology Platform (BTP). VS-Code daarentegen, is een programma wat geïnstalleerd moet worden op je computer voordat je ermee kan ontwikkelen.
Via een plug-in/extensie kan VS-Code gekoppeld worden aan een BAS dev space. Een dev space is een ontwikkelomgeving met daarin vooraf geïnstalleerde plug-ins om SAP-ontwikkelingen te kunnen doen. VS-Code verbindt via een SSH-Connectie naar de BAS dev space. Elke aanpassing die gemaakt wordt, onafhankelijk van BAS of VS-Code, wordt dan met elkaar gesynchroniseerd. Hierdoor wordt alles meteen opgeslagen in de cloud en kun je je ontwikkelingen niet zomaar kwijtraken.
Beide ontwikkelomgevingen zijn gebouwd op basis van Microsofts Code-OSS, een open-source framework voor het maken van ontwikkelomgevingen. Het is dan ook zo dat de BAS en VS-Code enorm op elkaar lijken. Niet alleen in looks maar ook in werking. Er zitten echter zeker wel een aantal verschillen tussen deze twee omgevingen. Deze verschillen en de impact hiervan zal ik hieronder verder toelichten.

Extensies
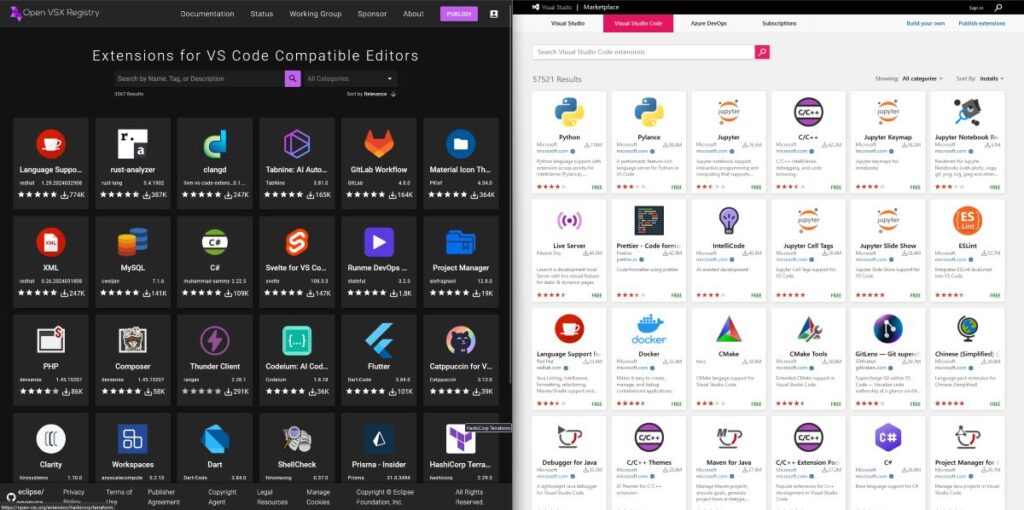
Hoewel beide omgevingen gebouwd zijn op basis van Microsofts open source Code-OSS, zitten er wel verschillen in de beschikbare extensies in de omgevingen. BAS heeft toegang tot de extensies en plug-ins die beschikbaar zijn gesteld via de VSX Open Registry met daarin ~ 1.556 extensies. VS-Code heeft daarentegen toegang tot de Microsoft Marketplace waar ~55.460 extensies op beschikbaar zijn.
Aantallen
Het verschil in het aantal extensies is dus enorm, maar toch is het niet zo erg als het lijkt. Alhoewel de VSX Open Registry minder extensies heeft, lijken de meest populaire extensies wel aanwezig te zijn. Echter, je mist hier natuurlijk nog steeds een hoop extensies. Maar welke essentiële extensie mis je dan allemaal? Van wat ik heb gezien, zijn dit vooral niche extensies die voor veel gebruikers niet gebruikt zullen worden. Iedereen mag namelijk, zonder al te veel moeite, extensies publiceren naar de Microsoft Marketplace. Hierdoor zijn er ook veel extensies beschikbaar die niks doen en bijvoorbeeld als test door een ontwikkelaar op zijn gezet.
Toch is het niet met zekerheid uit te sluiten dat er handige of populaire extensies zijn in de Microsoft Marketplace die (nog) niet beschikbaar zijn binnen de Open VSX Registry, waardoor je in feite gelimiteerd kan worden als je ontwikkeld via BAS.
Omwegen
Gelukkig hebben ze hiervoor wat bedacht. Omdat beide platformen via Code-OSS gebouwd zijn, betekent dit dat de extensies op beide platformen werken! Je moet hiervoor handmatig het vsix bestand downloaden vanaf de Microsoft Marketplace en deze vervolgens handmatig installeren in de BAS via het extension menu.
Het grootste nadeel hiervan is dat het wat extra tijd kost als je extensies wil gebruiken die niet in BAS beschikbaar zijn. Deze moet je dan opzoeken in de Microsoft Marketplace en vervolgens handmatig installeren. Dit kan hier en daar wat tijd kosten als je veel gebruik maakt van extensies.
Mijn favoriete extensies
Bij Ideo gebruiken we JIRA als ticketing systeem en voor projecten en voor support, daarom mag bij mij zeker de ‘Jira and Bitbucket (Atlassian Labs)’ niet ontbreken. Deze zorgt ervoor dat ik snel mijn tickets kan updaten, nieuwe branches kan aanmaken en daardoor snel integreer met onze manier van werken via Jira en Bitbucket. Als laatste heb ik nog een wat minder bekende maar wel veel gebruikte extensie, namelijk ‘Git Graph (mhutchie)’, deze geeft mij veel meer overzicht in wat er allemaal gebeurd is op de Git-repositories.

Sneltoetsen
Omdat BAS een web gebaseerde editor is zijn er verschillen in de sneltoetsen in VS-Code en de BAS. Niet alleen verschilt dit tussen deze 2 platforms maar ook als je BAS opent via bijvoorbeeld Firefox of Chrome zijn er verschillen.
Een van de verschillen die ik ben tegengekomen is als volgt:
- Ctrl + Shift + P is het commando binnen VS-Code om het ‘command palette’ te openen om acties uit te voeren.
- Binnen Firefox is dit het openen van een nieuw privévenster. Om deze reden is deze sneltoets dus ook niet beschikbaar als je BAS runt via Firefox. In Firefox kun je F1 gebruiken om het ‘command palette’ te openen.
- Voor Chrome is dit echter geen probleem omdat Ctrl + Shift + P hierin geen sneltoets is. Hier werkt dit dan ook als verwacht.
Een ander voorbeeld is dat in VS-Code F5 gebruikt kan worden om het project te runnen. Dit kan niet binnen BAS omdat dan de pagina herladen zal worden.
Impact
De impact hiervan is klein maar wel aanwezig. Voor iemand die de software niet vaak heeft gebruikt kan het lastiger zijn wanneer zij een taak uit moeten voeren, waardoor tijd verloren kan gaan. Om dit iets inzichtelijker te maken, zijn op er internet tal van sites te vinden waarin de sneltoetsen beschreven staan.
De voorbeelden hierboven zijn voor mij als ontwikkelaar de twee belangrijkste verschillen waar ik tegenaan loop als ik tussen de twee tools moet switchen. Dit sluit niet uit dat er nog veel meer verschillen aanwezig zijn die nog niet gevonden zijn.
Natuurlijk is de uitdaging met de sneltoetsen ook te overwinnen door zelf als ontwikkelaar sneltoetsen in te stellen. Wel moet je er dan rekening mee houden dat je zelf deze sneltoetsen moet onthouden en niet altijd de sneltoetsen van een interne of online guide kunt volgen.
Time-outs
De BAS dev spaces hebben een standaard time-out van ~1 uur inactiviteit. Inactiviteit wil hierin zeggen dat je niet actief bezig bent in de BAS. Bij activiteit kan gedacht worden aan schrijven van code, maar ook het navigeren tussen projecten.
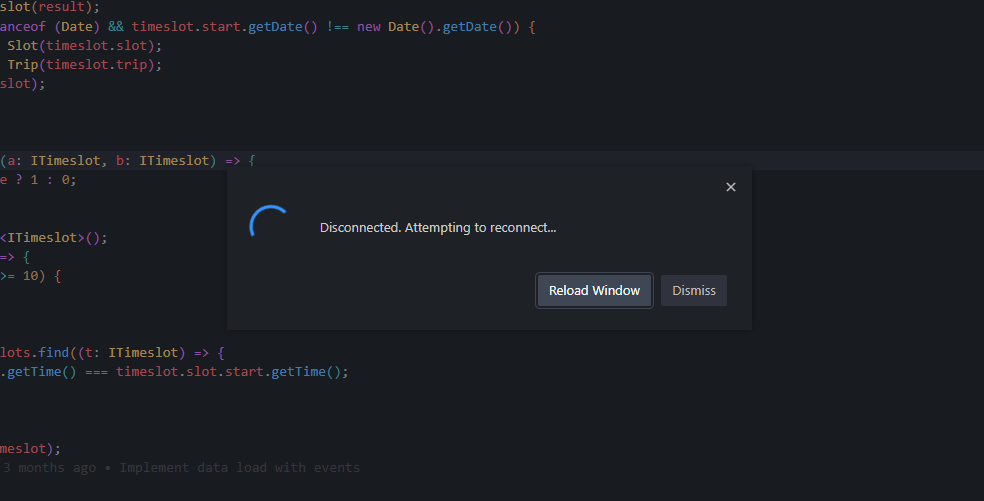
Een probleem hiermee is dat ook de BAS wijzigingen gedaan via SSH-connectie vanuit VS-Code niet als activiteit gedetecteerd worden. Hierdoor zal de BAS zich na ~1 uur automatisch afsluiten. Omdat VS-code op de achtergrond ook de BAS services gebruikt, sluit de SSH-Connectie binnen VS-Code zich ook af. Dit heeft als resultaat dat zowel de BAS als de VS-Code SSH-Connectie opnieuw opgestart moet worden om verder te kunnen. Dit zorgt voor tijdverlies en kan op ieder moment gebeuren als je aan het programmeren bent in VS-Code, waardoor je uit je concentratie gehaald kan worden.

Workaround: Browser extensie: “Session Alive”
Je kunt dit natuurlijk oplossen door handmatig eens in de zo veel tijd rond te klikken in de BAS, echter moet je hier dus wel aan denken terwijl je bezig bent. Een workaround die ik hiervoor heb gevonden is het gebruik van een browser extensie die automatisch de pagina eens in de zoveel tijd vernieuwd. Dit ziet de BAS als activiteit, waardoor deze dus niet meer afsluit tijdens het ontwikkelen in VS-Code.
Zelf gebruik ik hiervoor de Firefox extensie “Session Alive”. Je hoeft niet per sé exact deze extensie te gebruiken, ik ben er vrij zeker van dat soortgelijke extensies voor bijvoorbeeld Chrome of Edge hetzelfde resultaat zullen geven.
Wanneer je werkt in de BAS zelf heb je hier natuurlijk geen last van, aangezien de BAS ziet dat je actief bent en zichzelf daarom ook actief houdt.
BAS of VS-code? Ons advies:
Uiteindelijk komt het allemaal aan op de voorkeur van de ontwikkelaar. Zelf raad ik aan om Visual Studio code te gebruiken. Binnen VS-Code zijn veel meer extensies beschikbaar die je als ontwikkelaar kunnen helpen, zonder dat je hiervoor handmatige acties hoeft uit te voeren. Daarnaast kun je alle sneltoetsen gebruiken die binnen VS-Code beschikbaar zijn zonder gelimiteerd te worden door browser specifieke sneltoetsen.
Het grootste nadeel in het gebruiken van VS-Code is de time-out van de dev space. Alhoewel je dit makkelijk kan omzeilen door het gebruik van een extensie in de browser, is dit wel een actie die je eenmalig moet instellen.
Wil je meer weten over het gebruik van BAS of VS-Code?
Bij Ideo zijn we bekend met beide ontwikkelomgevingen. Heb je vragen over de beste keuze voor jouw bedrijf of hulp nodig bij het opzetten van de tools? Neem contact op met onze mensen. Zij helpen je graag verder.


